Enabling extended data usage through experience and performance improvements


Within the Integrate platform today there are many pages with poor performance. The main cause as to why these pages are slow to load can be tied back to the Lists feature, and the architecture of List data.
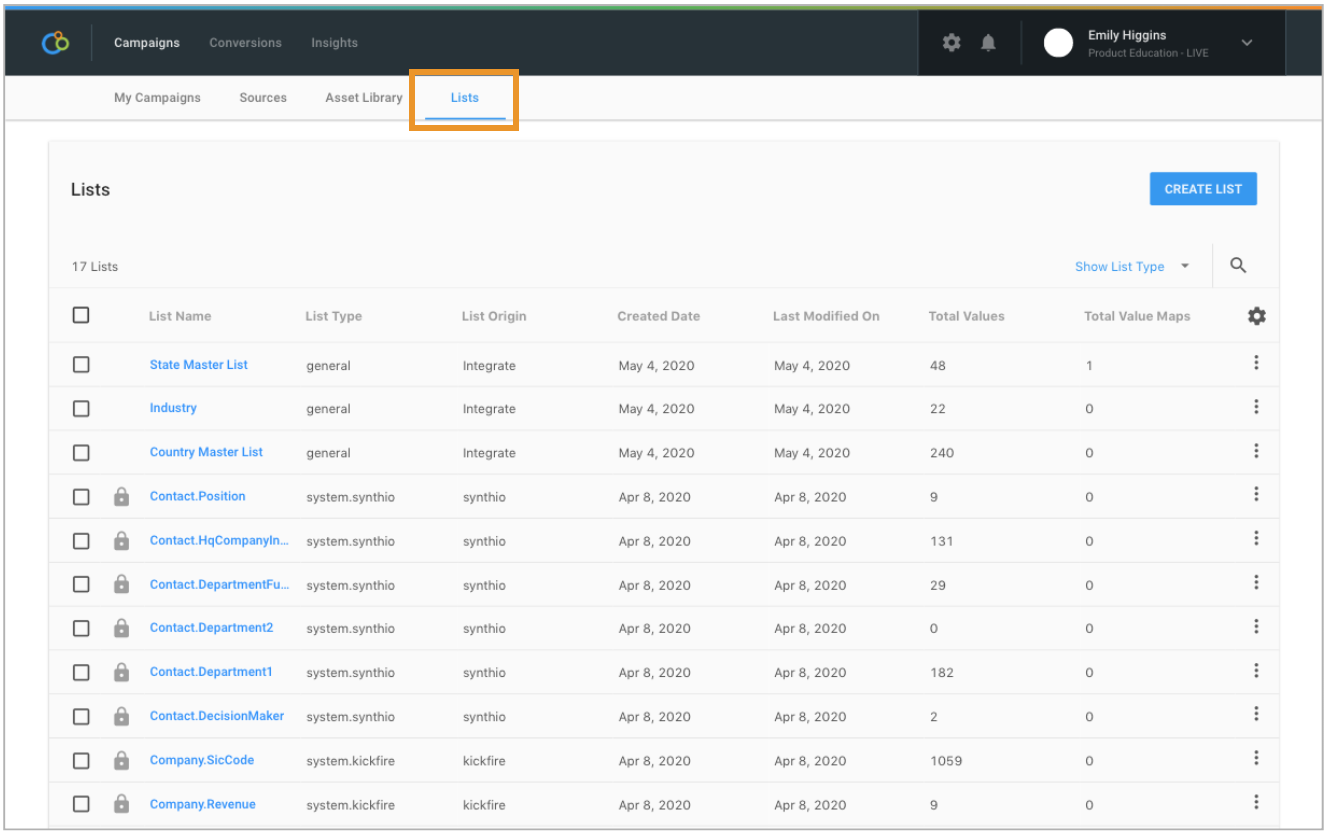
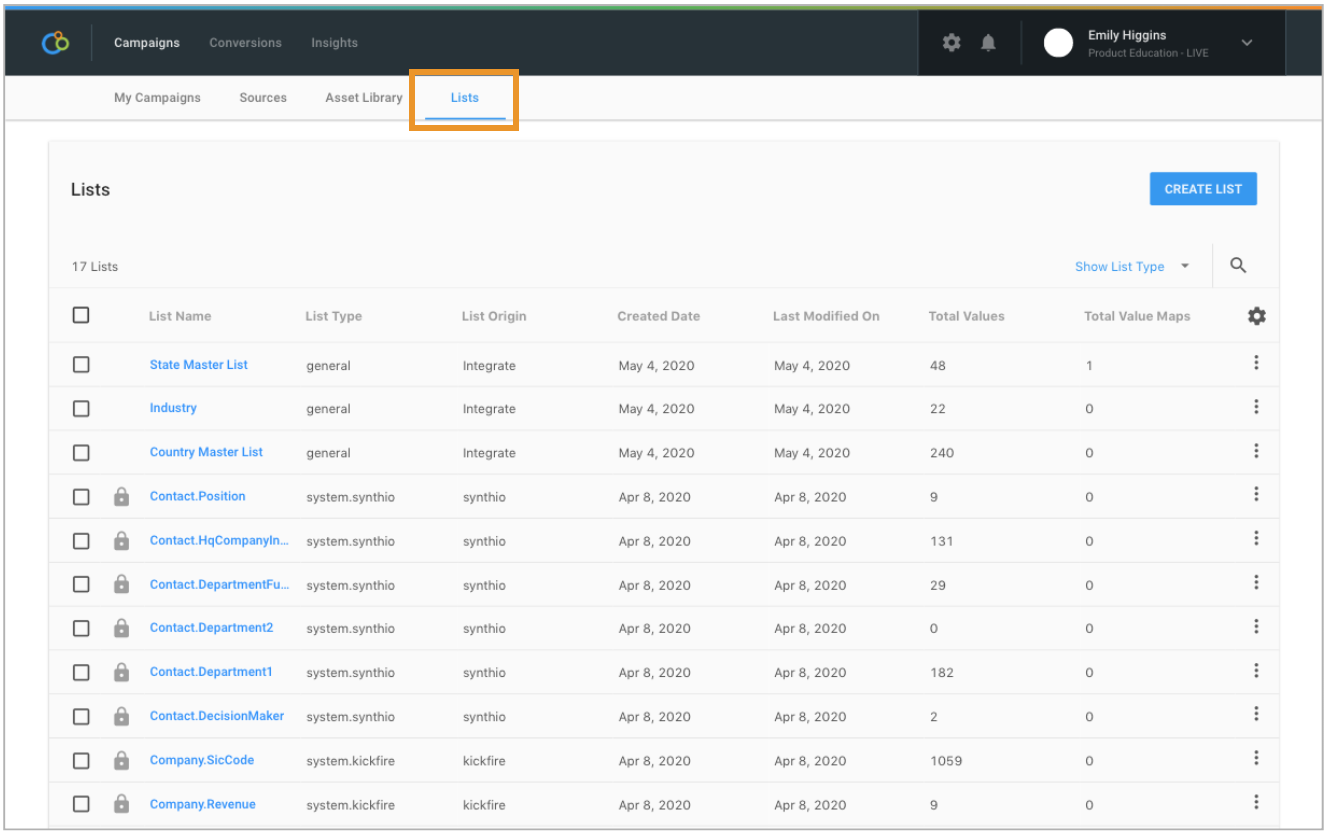
Lists are used to control and standardize incoming lead data, typically by excluding or targeting certain emails, companies or general criteria like country, state or job title. In the Lists page you can view a table of all the lists in your account and perform actions like creating or editing lists, and configuring list mapping.
In addition to causing performance issues across the application, there are many workflow issues with Lists that cause unnecessary and manual work for users. Improving this part of our application will save users large amounts of time, improve page load times, and keep moving our product in a world-class direction.
Performance-based issues:
UX-based issues:
I served as the sole designer and researcher, working with a team of one product manager and 5 software engineers. I conducted all usability tests, as well as developed all design artifacts including flows, wireframes, and prototypes.
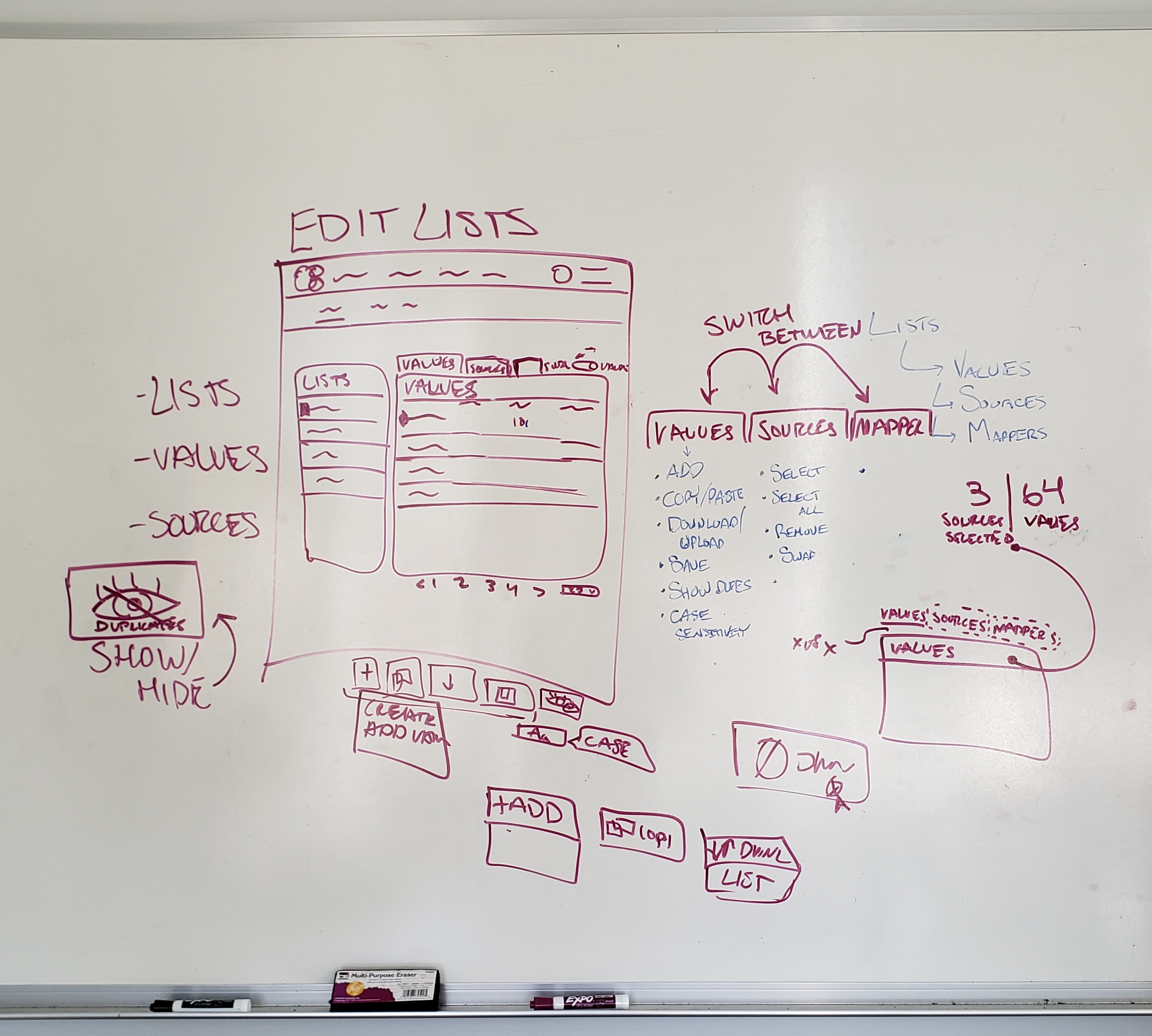
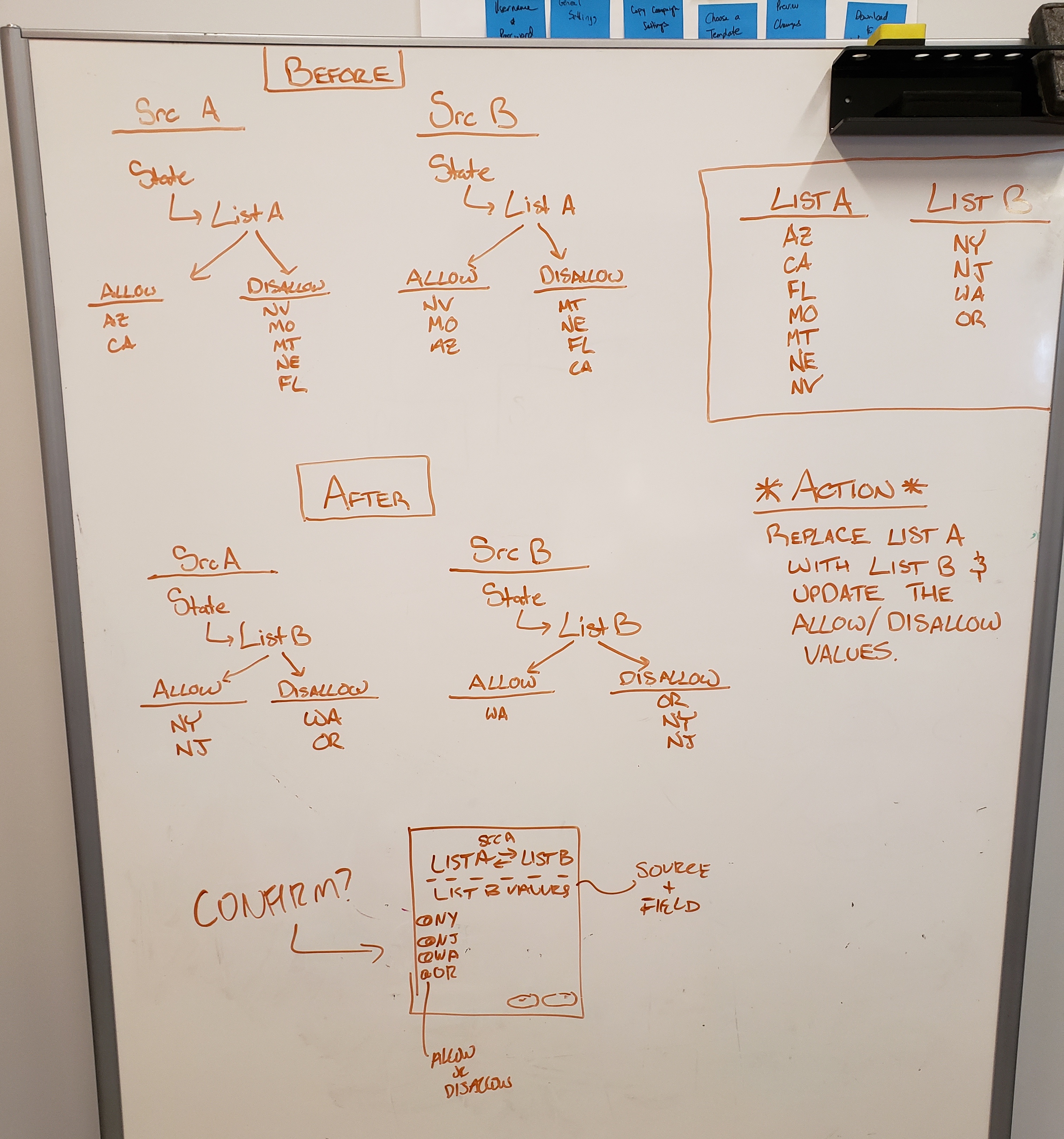
The team separated the parts of the Lists feature screen by screen. We approached the project this way (Create lists, source associations, values, and mappers) also to allow engineering to make database decisions based on the proposed UI. After identifying the business goals for the improvements, the PM and I spent a lot of time together with a whiteboard sketching out ideas for our approach to improve the Lists feature.


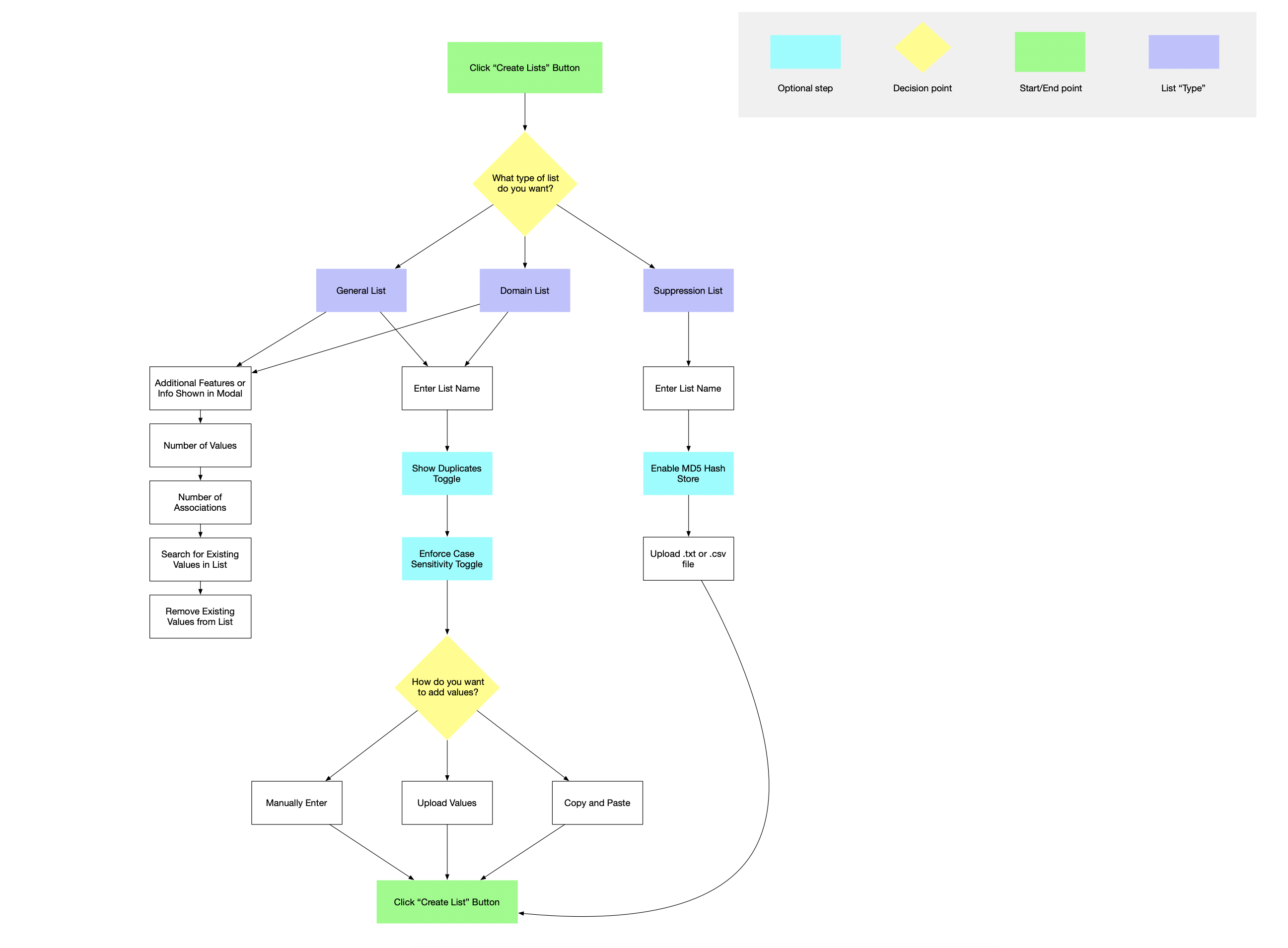
During this time, we also put together a proper task flow which had not been done prior to our involvement in the project. This diagram shows the different paths a user can take from the Lists page along with the different types of data needed to be displayed at each point.

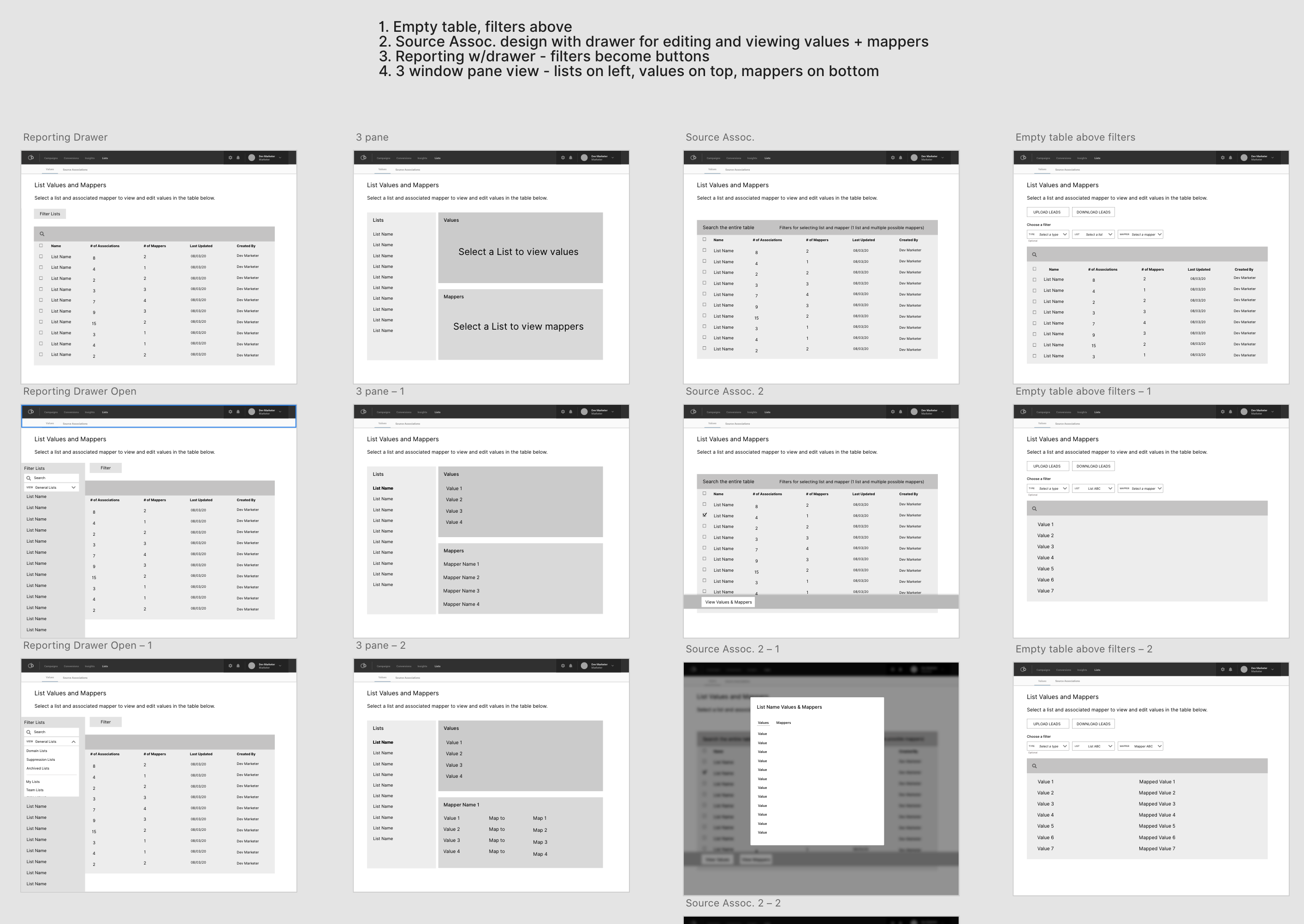
At the beginning of the wireframe stage, we decided to try paper prototyping to learn if our updated design ideas were on the right track. We printed out the new screen mockups and had internal users try to walk through how they would use the feature. We did this because we wanted to eliminate as much bias as possible about digital presentation and focus on the proper workflow first.

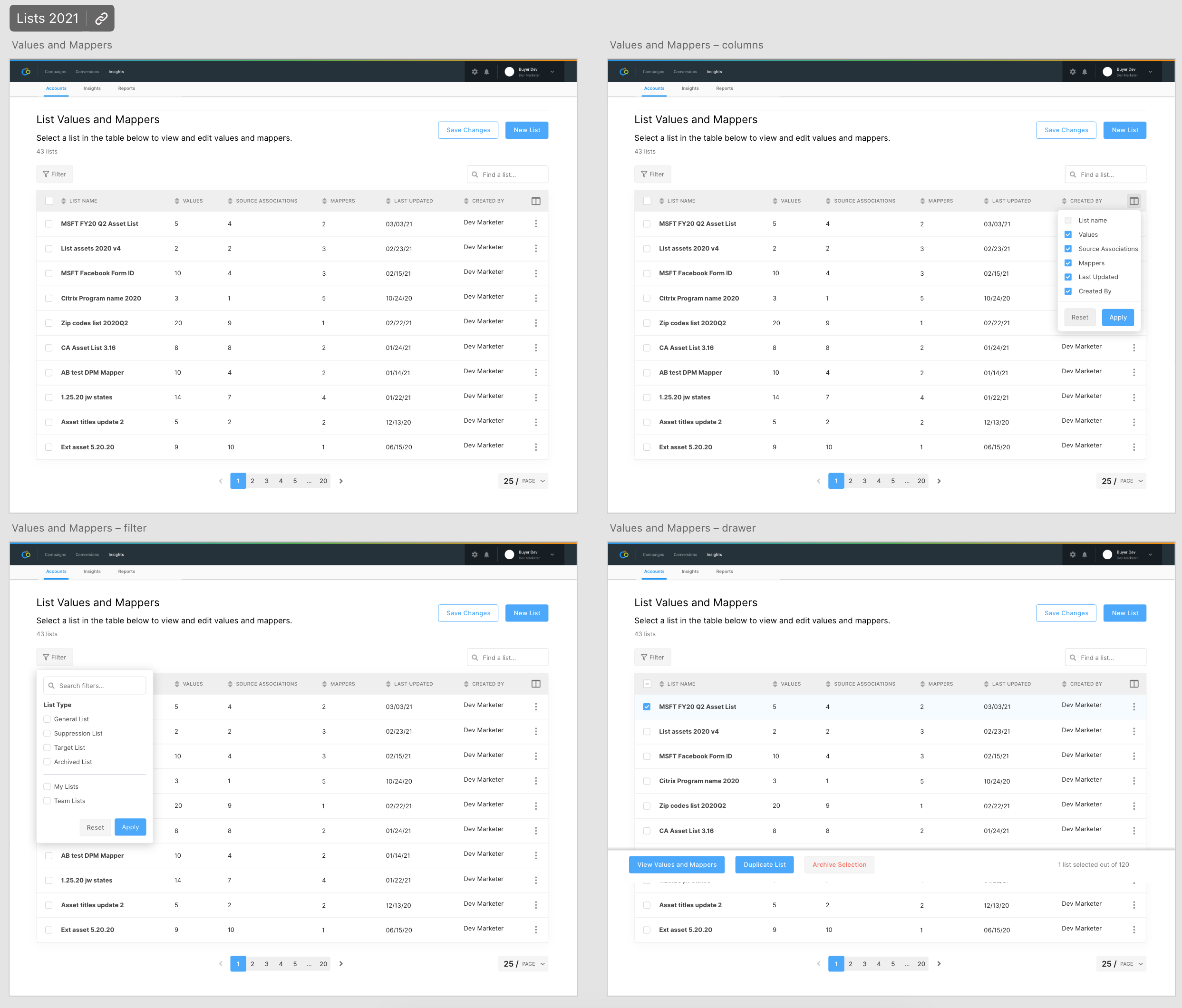
We went through dozens of iterations for the revamp of the Lists pages including areas where new UI to existing workflows were being established. Different tables, modals, drawers, testing each interaction with users to get feedback and see where our strengths and weaknesses were.
We eventually reached a point of diminishing returns with larger changes, and got close enough to where we needed to be to make large improvements in both performance and design.

Though we did not get to complete and ship the Lists feature changes in their entirety by the time I left the company, we documented our journey and decided on the following metrics to track: